Navigation And Menu Design
When it comes to creating a website or an app, one of the most crucial aspects to consider is navigation and menu design. Why? Well, imagine walking into a store where you can’t find what you’re looking for—it can be frustrating, right? The same goes for websites and apps. You want your users to have a seamless experience finding what they need, and that’s where navigation and menu design come into play.
Navigation and menu design involves organizing and structuring the content of a website or app, making it easy for users to navigate through different pages and access the information they need. It’s like providing a clear roadmap that guides users to their desired destination. From simple drop-down menus to interactive icons and intuitive layouts, navigation and menu design can greatly impact the overall user experience.
So, join me as we dive deeper into the world of navigation and menu design, exploring best practices, innovative ideas, and practical tips to create intuitive and user-friendly experiences. Whether you’re a developer, designer, or simply curious about the art of digital navigation, this guide will equip you with the knowledge and tools you need to craft seamless user journeys. Let’s get started, shall we?

Navigation and Menu Design: Enhancing User Experience
Navigating a website is like entering a foreign city without a map; it can be confusing and frustrating. That’s where navigation and menu design play a crucial role. They serve as the guideposts, helping users effortlessly explore a website and find what they’re looking for. In this article, we will delve into the world of navigation and menu design, discussing best practices, benefits, and tips to create an intuitive and user-friendly website experience.
The Importance of Clear and Intuitive Navigation
1. The Basics of Navigation
Good navigation design serves as a virtual tour guide, leading users through a website’s content. It involves creating a hierarchy of pages and organizing them in a logical and intuitive manner. An easily recognizable navigation menu, typically positioned at the top or side of a webpage, provides links to key sections of the site. It allows users to effortlessly navigate between pages and find the information they need.
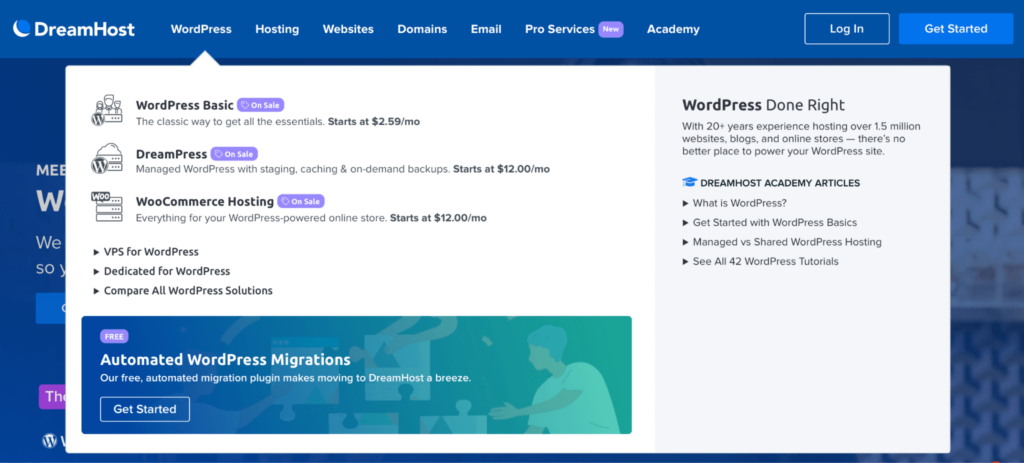
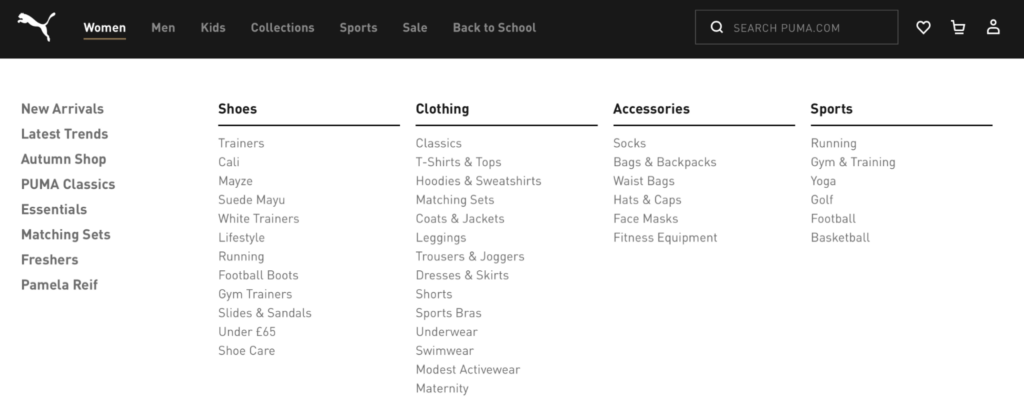
There are several types of navigation menus, such as horizontal menus, mega menus, and vertical menus. Each has its own benefits and should be chosen based on the website’s content and usability goals. Navigation menus often include drop-down menus, breadcrumb trails, or search bars to enhance user experience and make it easier for visitors to find what they’re looking for.
2. Benefits of Efficient Navigation and Menu Design
Effective navigation and menu design offer numerous benefits to both users and website owners:
1. Improved User Experience: Clear navigation allows users to easily locate desired information, reducing frustration and enhancing overall satisfaction.
2. Increased Engagement: Well-designed menus encourage users to explore more pages and spend more time on the website, driving engagement and improving the chances of conversions.
3. Higher Conversion Rates: Intuitive navigation helps users seamlessly navigate through a website and encourages them to take desired actions, leading to higher conversion rates.
4. Better Search Engine Optimization (SEO): Search engines prioritize websites with user-friendly navigation, making it easier for search bots to crawl and index pages.
5. Improved Accessibility: Accessible navigation ensures all users, including those with disabilities, can navigate a website easily, promoting inclusivity.
3. Tips for Effective Navigation and Menu Design
Creating an intuitive and effective navigation and menu design requires careful consideration. Here are some tips to enhance your website’s user experience:
1. Keep It Simple: Avoid overwhelming users with too many options. Stick to a clear and concise menu structure that guides users without confusing them.
2. Prioritize Important Pages: Place crucial pages, such as the homepage or contact page, in a prominent position within the navigation menu.
3. Use Clear Labels: Ensure menu labels accurately represent the content they link to. Use descriptive, concise, and easily understandable labels to guide users effectively.
4. Implement Responsive Design: With the rise of mobile usage, it’s vital to have a responsive design that adapts to different screen sizes and maintains a seamless navigation experience.
5. Consider User Flow: Understand your users’ goals and design the navigation accordingly. Group related pages together and consider user pathways to ensure easy access to relevant information.
6. Incorporate Visual Cues: Use icons, dropdown arrows, and other visual cues to aid users in understanding the menu structure and the hierarchy of pages.
7. Test and Iterate: Continuously test your navigation design and gather user feedback for ongoing improvements. Monitor analytics to identify any navigation bottlenecks and make adjustments accordingly.
Navigation and Menu Design Trends in 2022
1. Minimalistic Navigation
In an era of minimalism, navigation menus are embracing simplicity. Clean and uncluttered designs with fewer menu items are becoming increasingly popular. By eliminating unnecessary elements, web designers can create a sleek and focused user experience that prioritizes content and key actions.
2. Sticky Navigation
Sticky navigation, also known as fixed navigation, remains visible at all times, regardless of scrolling. This trend keeps the navigation menu within reach, reducing the need for users to scroll back to the top of the page to access the menu. It ensures easy and uninterrupted navigation throughout the website, enhancing user convenience.
3. Interactive and Engaging Menus
Static menus are evolving into interactive and engaging experiences. Web designers are incorporating animation, hover effects, and micro-interactions to make menus more interactive and visually appealing. These elements capture users’ attention, provide instant feedback, and create an enjoyable browsing experience.
In conclusion, navigation and menu design are crucial aspects of website development. By creating clear and intuitive navigation, website owners can enhance user experience, improve engagement, and drive conversions. The key lies in keeping the design simple, prioritizing important pages, and continuously iterating to meet users’ needs. With the latest trends emphasizing minimalism, sticky navigation, and interactive menus, websites can offer a modern and seamless browsing experience.
Key Takeaways: Navigation and Menu Design
- Navigation and menu design helps users easily find information on a website.
- Clear and organized menus improve user experience and make it easier to navigate through a site.
- Using HTML ordered lists (
- ) can create a structured and hierarchical menu design.
- Adding CSS styles to menus can enhance their visual appeal and make them more engaging.
- Considering mobile responsiveness is crucial for navigation and menu design.
Frequently Asked Questions
Welcome to our Frequently Asked Questions page about navigation and menu design! Here, you’ll find answers to common queries related to creating user-friendly navigation systems and designing intuitive menus for websites. Whether you’re a beginner or an experienced web designer, these questions and answers will help you enhance your skills and create better user experiences.
Q1: How can I create a clear and user-friendly navigation menu for my website?
A1: To create a clear and user-friendly navigation menu, consider the following tips. First, limit the number of menu items to avoid overwhelming visitors. Categorize your content and use dropdown menus for subcategories to create a hierarchical structure. Add descriptive labels to each menu item and ensure they accurately reflect the page they lead to. Lastly, test your navigation menu on different devices and screen sizes to ensure it’s responsive and accessible to all users.
Remember, simplicity is key. Make sure your navigation menu is intuitive and easy to understand, helping users effortlessly find what they’re looking for on your website.
Q2: What is the best placement for the navigation menu on a website?
A2: The placement of the navigation menu greatly influences the user experience. Two popular options are top navigation and left-side navigation. Top navigation is commonly used and easily recognizable to most users. It keeps the menu above the main content, allowing easy access. On the other hand, left-side navigation menus are vertical and often found on blogs or content-heavy websites. This placement facilitates easy scanning of menu options for users.
Ultimately, the best placement for your navigation menu depends on your website’s design, content, and target audience. Remember to consider the user’s browsing behavior and choose a placement that offers a seamless and intuitive experience.
Q3: How can I improve the mobile navigation and menu design for my website?
A3: Optimizing your website’s mobile navigation and menu design is crucial since a significant number of users access the internet through their smartphones or tablets. To enhance mobile navigation, use a responsive design that adapts to various screen sizes. Implement a burger menu or a collapsible menu icon with easily identifiable menu items.
Ensure there’s enough space between each menu item to avoid accidental clicks, and use clear and concise labels. Also, prioritize essential menu items and consider hiding less critical ones behind a “More” or “Dropdown” option to minimize clutter.
Q4: Are there any accessibility considerations I should keep in mind when designing navigation and menus?
A4: Absolutely! When it comes to navigation and menu design, it’s essential to consider accessibility. Ensure your navigation is keyboard-friendly, allowing users to navigate through menu options using the tab key. Use descriptive alt text for menu icons and images to assist visually impaired users. Implement proper color contrast to make sure menu items are easily distinguishable.
Additionally, provide a visible focus indicator so that users can easily identify which menu item is currently selected. Following accessibility best practices not only benefits users with disabilities but also improves the overall user experience for everyone.
Q5: What are some best practices for designing mega menus?
A5: Mega menus are large dropdown menus that offer more options and subcategories. When designing mega menus, keep the following best practices in mind. Break down your content into logical categories and subcategories to make navigation easier. Use clear headings for each section and visually distinguish subcategories from main categories.
Remember to provide enough space between menu items to prevent accidental clicks. Use images sparingly and only when they enhance the user experience. Lastly, consider using a search function within the mega menu to help users quickly find specific content within the extensive options available.

Everything About Website Navigations
Summary
Good navigation and menu design on websites and apps are important for a smooth user experience. It helps users find what they need easily and quickly. When designing navigation, it’s important to keep it simple, clear, and consistent.
Wrap-up
In conclusion, navigation and menu design should focus on simplicity, clarity, and consistency. By following these principles, websites and apps can provide a better user experience for everyone.
